By yeali | July 13, 2018
짠내투어, XSS 첫날!

우와! #첫글!
안녕하세요!! 세상 풋풋함을 맡고 있는 신입선원 yeali입니다.
저는 대학교로 정보보호학과를 진학하면서 보안을 공부하기 시작했습니다.
처음 교육과정이 Web Hacking이었는데…?
.
.
.
그런 기분 아시나요?
건물을 지을 거야!! 근데 지어진 건물을 보니 기둥이 없어서 이제 곧 무너질 거 같은 거에요…덜덜
그래서 다시 돌아가서 기둥 보수 작업을 하려는 찰나에! 요 시리즈도 만들게 되었습니다.

분명 저 같은 사람이 있을 거라고 생각해서!! 그분들과 여행을 떠나보고자 합니다!
“웹해킹의 세계를 여행하면서 웹 해킹 마스터가 되어보자!!”
이런 큰 꿈을 가지면서 시작하는 시리즈 입니다! ㅎㅎ
꺄륵 그럼 즐겁게 고고!
첫 여행지는!

XSS가 첫 번째 여행지입니다…!!
XSS란Cross-Site-Scripting의 약자로
악의적인 사용자가 동적으로 생성되는 웹페이지에서악의적인 HTML 태그나 스크립트를 삽입하는 공격입니다.
유명한 취약점이기도 하고, 영향력 있는 취약점이라서 제일 먼저 가보고(!!!) 싶었습니다.
그냥 끌림ㅎ
XSS 여행 첫날 계획
1. XSS 사전조사
- 무엇을 할 수 있을까?
2. 보따리 싸기
- HTTP
- Session
- Cookie
3. XSS 홍보책자 읽기
- XSS 정의
- XSS 종류
4. XSS 여행 : XSS 테마파크
- Level 1
- Level 2
1. XSS 사전조사
XSS에서 여행자가 할 수 있는 것들!
XSS를 여행하는 여행자가 할 수 있는 것들은 어떤 것들이 있을까요?
몇 가지의 예시를 들어볼게요!
첫 번째, 다른 사용자의 세션을 탈취할 수 있어요!
사용자를 식별하기 위해 사용하는 쿠키라는 아이가 있어요.
쿠키 중에서도 세션 ID라는 아이는 사용자가 서비스에 자신임을 인증하기 위한 ID Card 역할을 하게 됩니다!
그럼 퀴즈!
누군가가 당신의 ID Card를 복사해가서 사용하게 되면 어떤 일이 일어날 수 있을까요?!
.
.
.
정답!
당신은 2명이 될 수 있습니다!

XSS를 통해서 사용자의 ID Card에 해당하는 쿠키를 탈취할 수 있어요!
그리고 탈취한 쿠키를 활용해서 공격자가 다른 사용자인 척 가장할 수 있게 되죠.
우와! 분신술 ㅎ
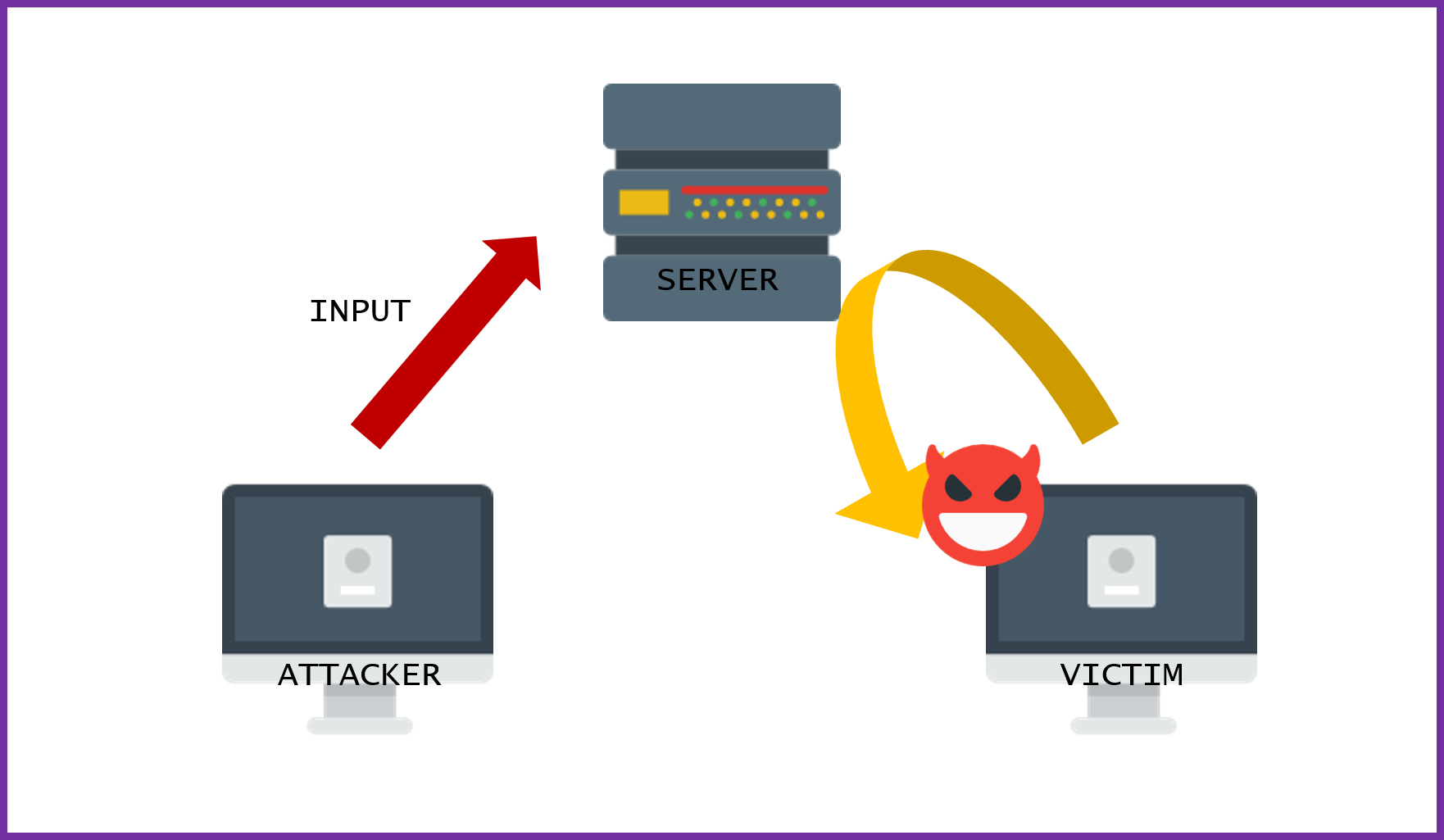
두 번째, 피싱 사이트로 유도 가능해요!
스크립트를 이용해서 원래 서비스와 관련 없는 페이지로 강제이동시킬 수 있어요!
음, 요거에 대해서 간단한 예시를 들어볼게요.
자.. 눈을 감아봐요.. 앗! 눈을 감으면 안 보이잖아? 실눈 뜨고 봐여!

즐겨보는 네이버 블로그에 새로운 글이 떴습니다!!
오!! 이건 봐야 해! 그러면서 들어갔는데?
엥? 로그인 창이 떴네요? 엥? 로그인 안하면 못 보나? 하면서 로그인 정보를 입력했습니다.
자! 눈을 떠볼게요!
눈치채셨겠지만 당신의 ID, PW는 탈취당했어요..! :(
당신이 ID, PW를 입력한 네이버 로그인 창은 피싱 사이트였습니다! 히히
세 번째, 시스템을 장악할 수 있어요!
XSS 취약점이 있는 존재하는 웹페이지에 악성 스크립트를 포함하면,
이를 방문하는 사용자의 브라우저에서 악성 스크립트가 실행되게 됩니다.
그리고 실행되는 악성 스크립트가 아직 패치되지 않은 브라우저 취약점에 대한 RCE exploit 코드라면?!
우와! 너의 컴퓨터, 내 것!

공격자는 RCE exploit을 이용해 사용자의 PC에 원하는 명령어를 실행할 수 있고,
이는 시스템 장악으로 연결될 수 있습니다! 멋져!
2. 보따리 싸기 ・ิ▽・ิ
XSS에서 할 수 있는 3개의 활동(?)을 보고 왔어요!
저거를 읽으면서 어떻게 하면 되겠고, 웹 구조가 이렇게 이루어져서 이렇게 하면 저게 뙇 되겠다!
이런게 머릿속에 그려지는 분이시면 이 글 그만 보셔도 될 듯!! 히히 그래도 심심하면 봐줘요!
혹시 위의 상황을 보면서 에? 쿠키가 뭐지? 세션이 뭐지? 아리까리 하면서 다른 탭 켜고 검색해야 하는 사람이라면? ^ↀᴥↀ^

그렇다면 집중해주세요 :)
XSS 여행의 필수 준비물,
그래서 쿠키와 세션를 세심하게 챙겨보려고 합니다!
요 준비물을 이해하면 XSS 여행하는 것 어렵지 않아요! 한번 알아보도록 하겠습니다!
호잇!! 시작 해 볼까요?
2-1. HTTP
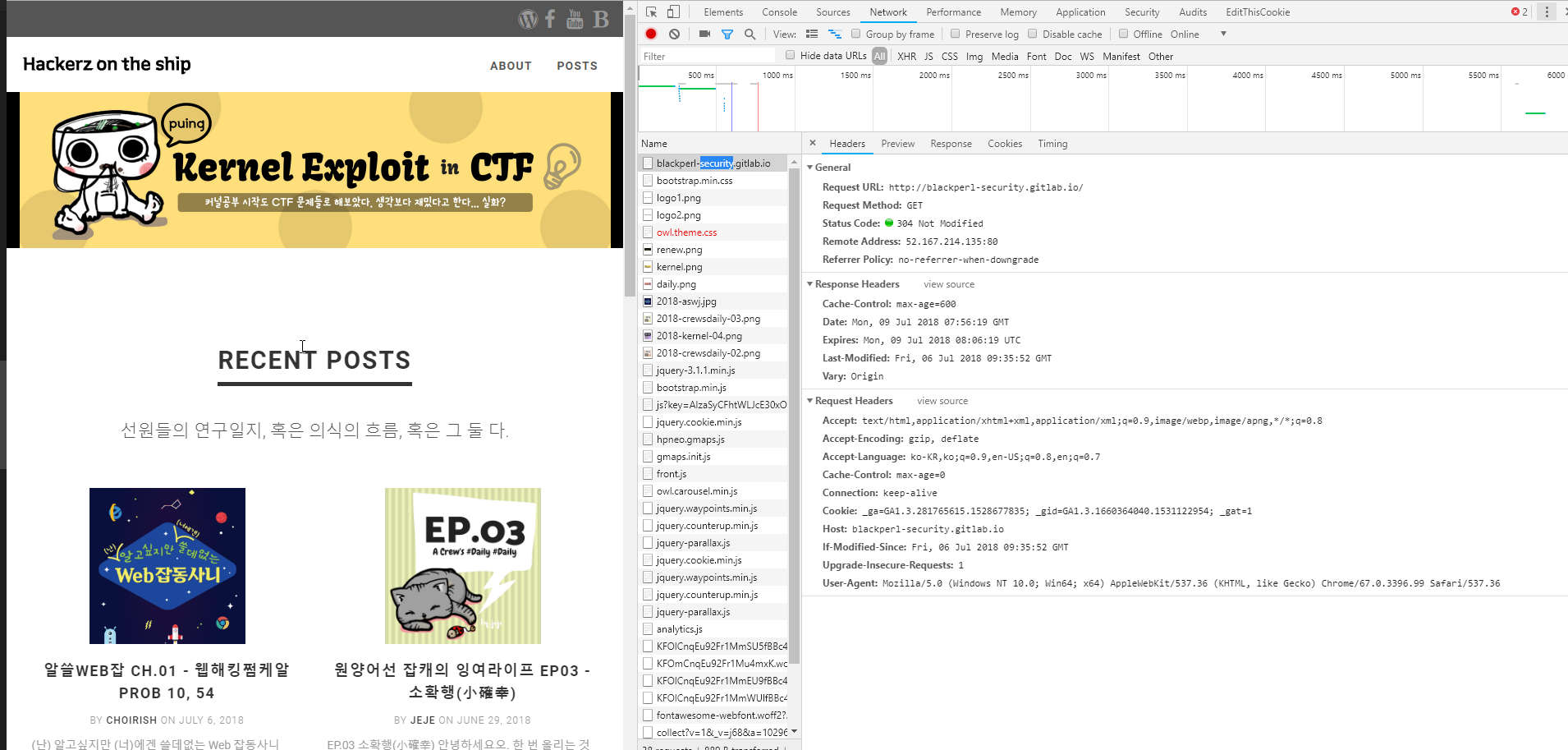
블랙펄 블로그의 도메인을 살펴볼까요?
HTTP가 붙어있는 것을 확인할 수 있죠! 이건 네이버, 구글 등 다른 모두 해당되는 이야기입니다.
아니 근데 쿠키랑 세션을 설명한다면서 왜 http를 설명하려고 하냐!! 하면,
쿠키와 세션이 있는 이유가 http이기 때문입니다.
그 이유에 대해서 알아볼까요??
여러분들 모두 이 글을 보기 위해서 브라우저를 사용하고 있을 텐데요!
브라우저에서 이벤트가 발생할 때, 웹 서버에서 HTML 문서나 이미지 파일 등을 전송해줍니다.
이 사이에서 정보를 지속적으로 주고 받아야겠죠? 그래서 규칙을 만들었어요.
그게 바로 HTTP, 풀어서 말하면 Hypertext transfer protocol입니다.

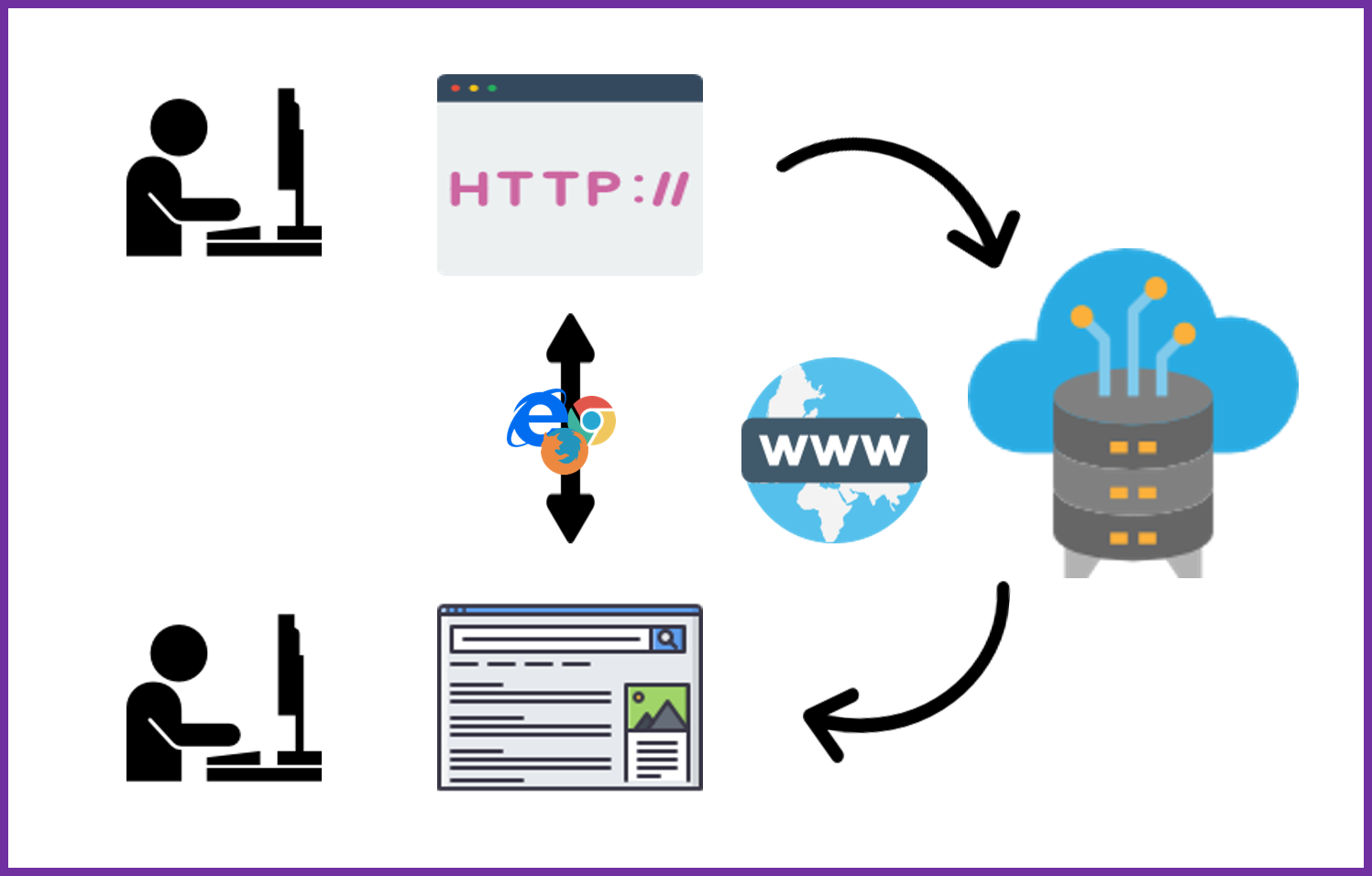
그림으로 표현을 해볼까요?
web browser와 web server 사이에서 데이터를 주고받는데 웹 브라우저에 naver.com이라고 치면
서버에게 요청(request)하고 그에 대한 응답(response)를 하면서 내용이 변경됩니다.

여기서 http의 특징(?)이자 단점(!)이 있습니다.
바로 상태를 저장하지 않는다는 것 입니다.
음?? 여기서 말하는 상태가 뭘까요??
정적으로 정보를 전달해 줄 때는 문제가 없었지만, 지금은 동적인 것이 대세인 시기입니다!!
쇼핑하면서 장바구니에 물건도 담고, 페이스북 로그인해서 내 정보를 불러오기도 하고요!
그러기 위해서는 나의 상태를 식별하고 저장을 해야 합니다.
사용자 식별, 많이 사용되는 로그인에서는 세션을 사용합니다.
또한 세션에는 식별자를 부여해서 세션 데이터 안에 정보를 넣습니다.
그리고 이 정보를 쿠키를 사용해서 서버와 클라이언트 사이에서 주고받게 됩니다.
쿠키
- 클라이언트 로컬에 저장되는 키와 값이 들어있는
데이터파일을 말함.
이름,값, 만료날짜, 경로 정보 등
세션
- 일정시간동안 같은 브라우저로부터 들어오는 일련의 요구를 하나의 상태로 보고 그
상태를 유지하는 기술을 말함.
음… 어렵네요. 그럼 로그인 과정을 보면서 어떤 역할을 하는지 볼까요?
서버에 세션 데이터 '늘보'가 생성이 되었다고 가정을 합시다!
늘보에는 아이디와 같은 식별할 수 있는 내용이 들어가 있습니다.
그럼 사용자가 늘보의 주인인 것을 확인하기 위해서
서버는 브라우저에게 HTTP에 'Set-Cookie'를 주게 됩니다.
이제 클라이언트는 매 요청때마다 늘보가 들어있는 쿠키를 포함하게 됩니다.
그럼 서버는 클라이언트 요청에 포함된 '늘보'를 보고 '늘보'가 있는지 확인하고 사용자를 식별하게 돼요!
그럼 이제 세션을 조금 더 구경 해볼까요!
2-2. Session
우와! 세션입니다! 세션이 대표적으로 많이 사용되는 곳은 로그인입니당!
우리가 웹사이트에서 로그인할 때 패턴을 생각해봐요!!
사용자가 웹 사이트에 아이디와 비밀번호를 입력해서
웹 사이트를 방문한 후 로그아웃하거나 오랜 시간 동안 사용을 안 하면 로그아웃되죠?
그리고 페이지 넘어갈 때마다 계속 로그인하지 않습니다!! <- 여기!
이거 세션이 하는 일이었어요!
사용자가 웹 브라우저를 통해서 웹 서버를 접속한 시점으로부터 웹 브라우저 종료한 시점! 혹은 로그인부터 로그아웃까지!
상태를 일정하게 유지하고 정보를 담고 있어요!
세션으로 로그인하는 코드를 한번 쓱 확인해봐요!! 클릭!
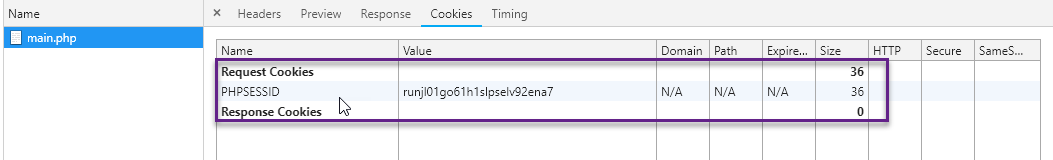
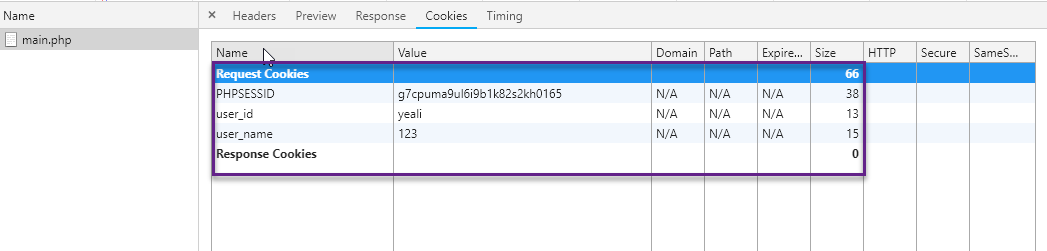
로그인 창에 로그인과 비밀번호를 넣으면!

이렇게 요청 쿠키, 응답 쿠키를 확인할 수 있어요.
그리고 세션은 서버에 저장이 됩니다!! 그 위치를 찾아가 볼까요?
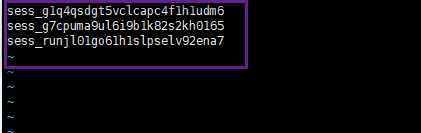
root@ubuntu:/var/lib/php# vim sessions/

여기서 이렇게 세션을 확인할 수 있습니다!!
2-3. Cookie

우리가 잘 아는 쿠키!
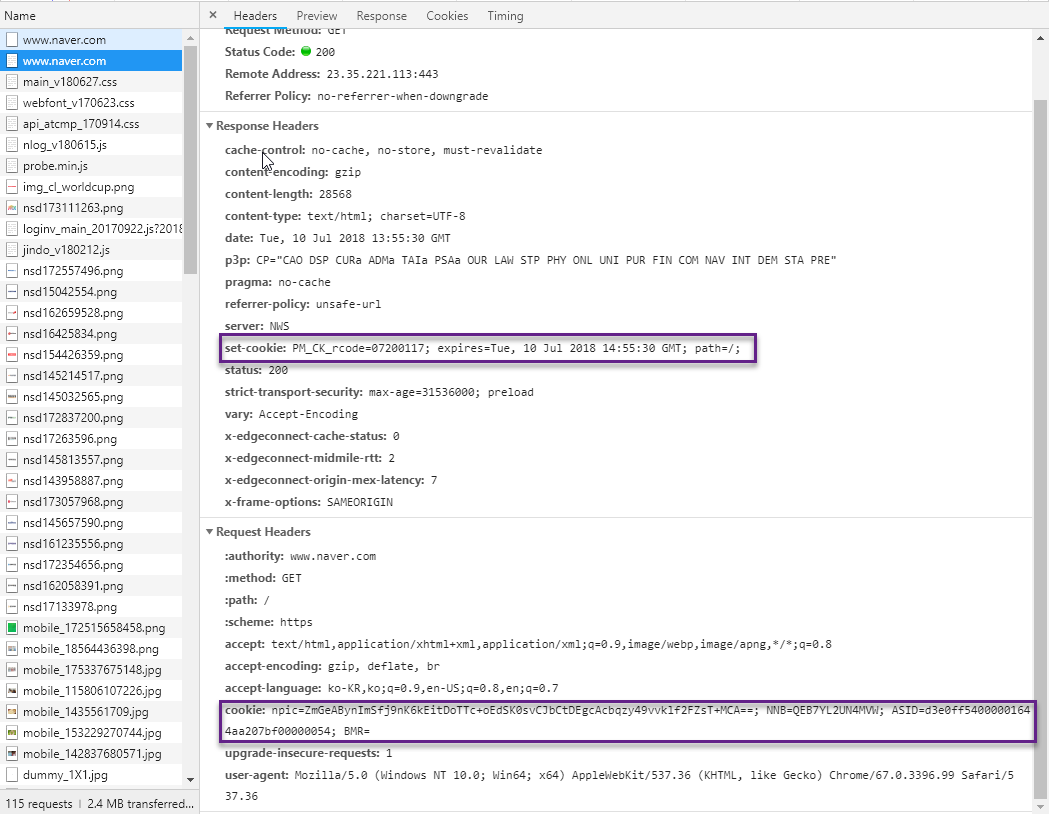
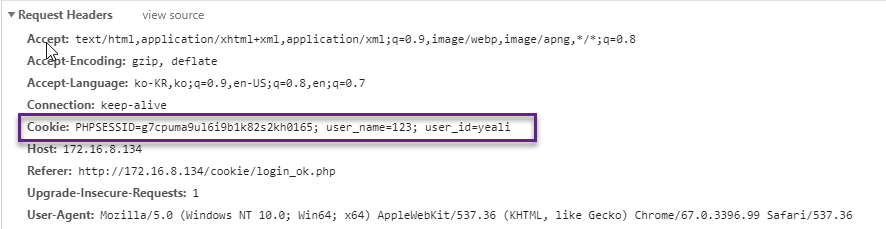
HTTP 헤더에서 Cookie가 있고, 이 쿠키를 활용해서 사용자를 식별하게 되죠!
HTTP 요청과 응답할때, 쿠키의 이름이 달라요!
HTTP 요청을 수신할 때, 응답과 함께 Set-Cookie를 보내요!
눈으로 확인해볼 방법이 있어요!!

쨔란 보이죠! 보여!
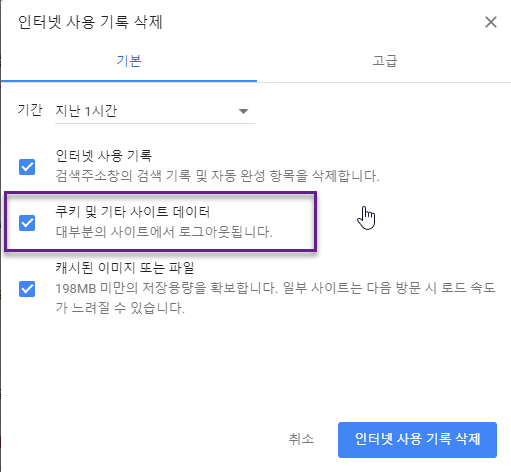
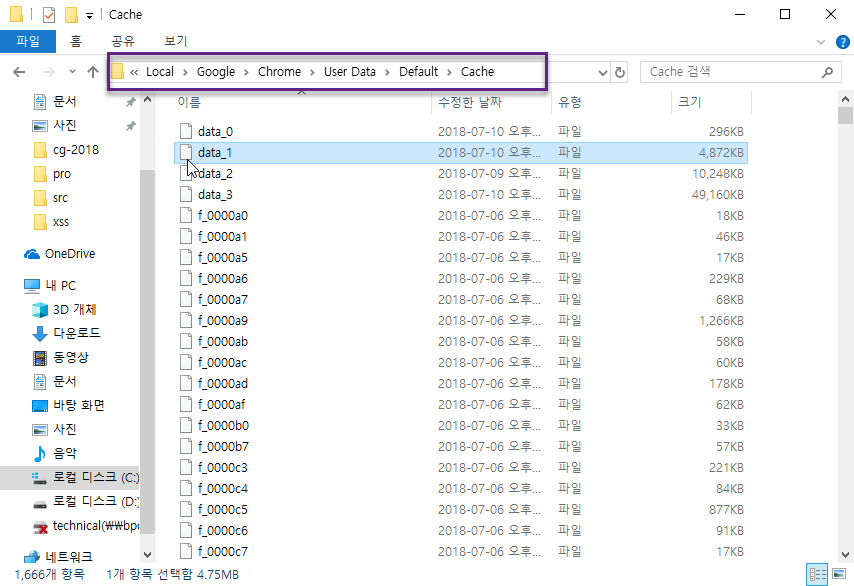
쿠키는 내 컴퓨터에서 볼 수 있어요!

Chrome은 쿠키랑 캐시랑 같이 저장이 되는거같더라고요!
우와 쿠키로 인해서 사용자 식별을 하는구나!! 그런데 아이고…쿠키에도 문제점이 있답니다?!ㅠㅠ
쿠키로 로그인을 구현하면!!


이렇게 쿠키값이 그대로 노출됩니다.
그리고 무려 webhacking.kr 1번 문제가 쿠키문제라고여…쿠키쿠키
우리 한번 코드를 보죠!!
<?
if(!$_COOKIE[user_lv])
{
SetCookie("user_lv","1");
echo("<meta http-equiv=refresh content=0>");
}
?>
<html>
<head>
<title>Challenge 1</title>
</head>
<body bgcolor=black>
<center>
<br><br><br><br><br>
<font color=white>
---------------------<br>
<?
$password="????";
if(eregi("[^0-9,.]",$_COOKIE[user_lv])) $_COOKIE[user_lv]=1;
if($_COOKIE[user_lv]>=6) $_COOKIE[user_lv]=1;
if($_COOKIE[user_lv]>5) @solve();
echo("<br>level : $_COOKIE[user_lv]");
?>
<br>
<pre>
<a onclick=location.href='index.phps'>----- index.phps -----</a>
</body>
</html>코드는 엄청 쉬워요! 그냥 cookie 값이 5보다 크고 6보다 작으래요..잉?
쿠키값을 바꿔야 하는구나! 오.. 여기서 우리는 쿠키값을 바꿀 수 있음을 알게 됩니다!

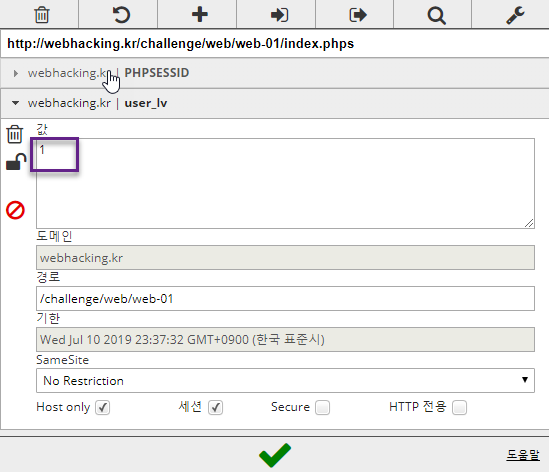
이건 EditThisCookie라는 도구예요! 이걸로 쿠키를 변경할 수 있어요!
지금 1으로 되어있는데 문제에서 원하는 답으로 변경하면 풀리는 문제입니다!
이렇게 내 입맛대로! 쿠키 더하고 빼고 다른 거로 바꾸는 것도 가능함…ㅎㅎㅎㅎ
와! 우리 이제 이 준비물들을 왜 챙겨야 하는지 대강 이해 한 것 같아요.
이제 XSS 알려줘라 알려줘!!
3. XSS 홍보책자를 읽어봅시다!
3-1. XSS 정의
XSS란 Cross-Site-Scripting의 약자로
악의적인 사용자가 동적으로 생성되는 웹페이지에서 악의적인 HTML 태그나 스크립트를 삽입하는 공격입니다.
OWASP에서 자주 등장하는 빈번한 취약점이죠!

3-2. XSS 종류 ʕ→ᴥ←ʔ
XSS 종류에 대해서 알아봅시다!
OWASP에서는 XSS를 발생 형식에 따라 다음과 같이 3가지로 분류하고 있어요!
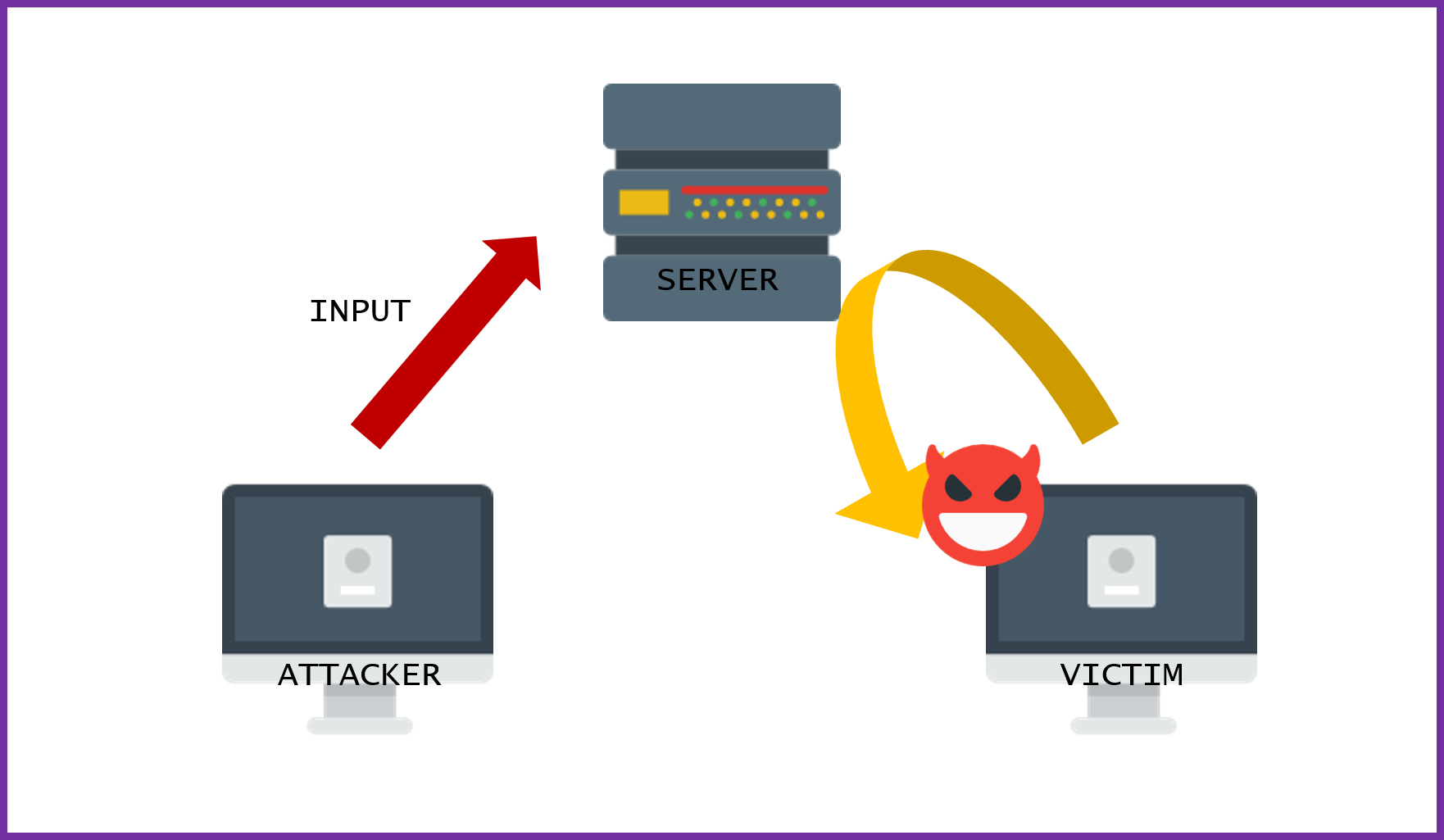
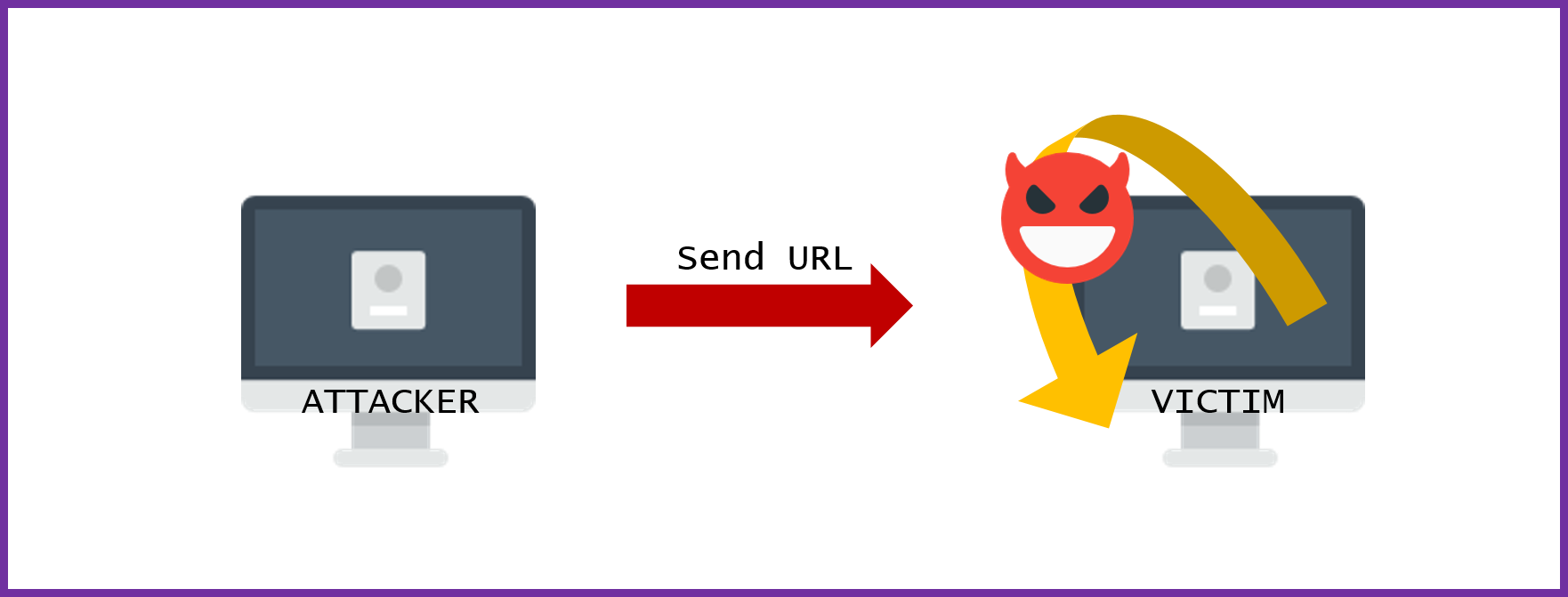
Reflected xss: 검색 결과, 에러 메시지 등 서버가 외부에서 입력받은 값을 받아
브라우저에 응답할 때 전송하는 과정에서 입력되는 변수의 문자를 사용자에게 그대로 돌려주면서 발생합니다!

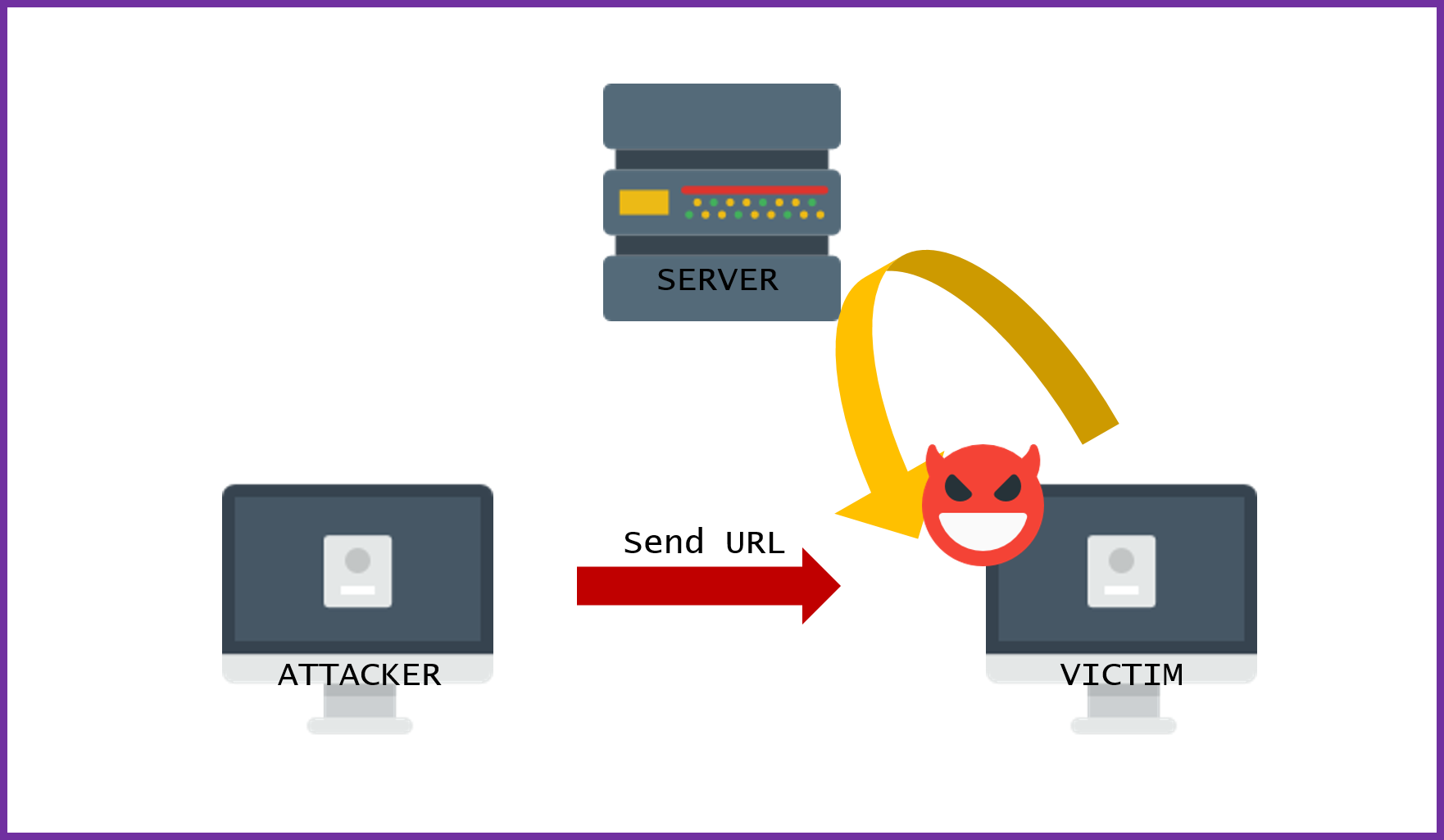
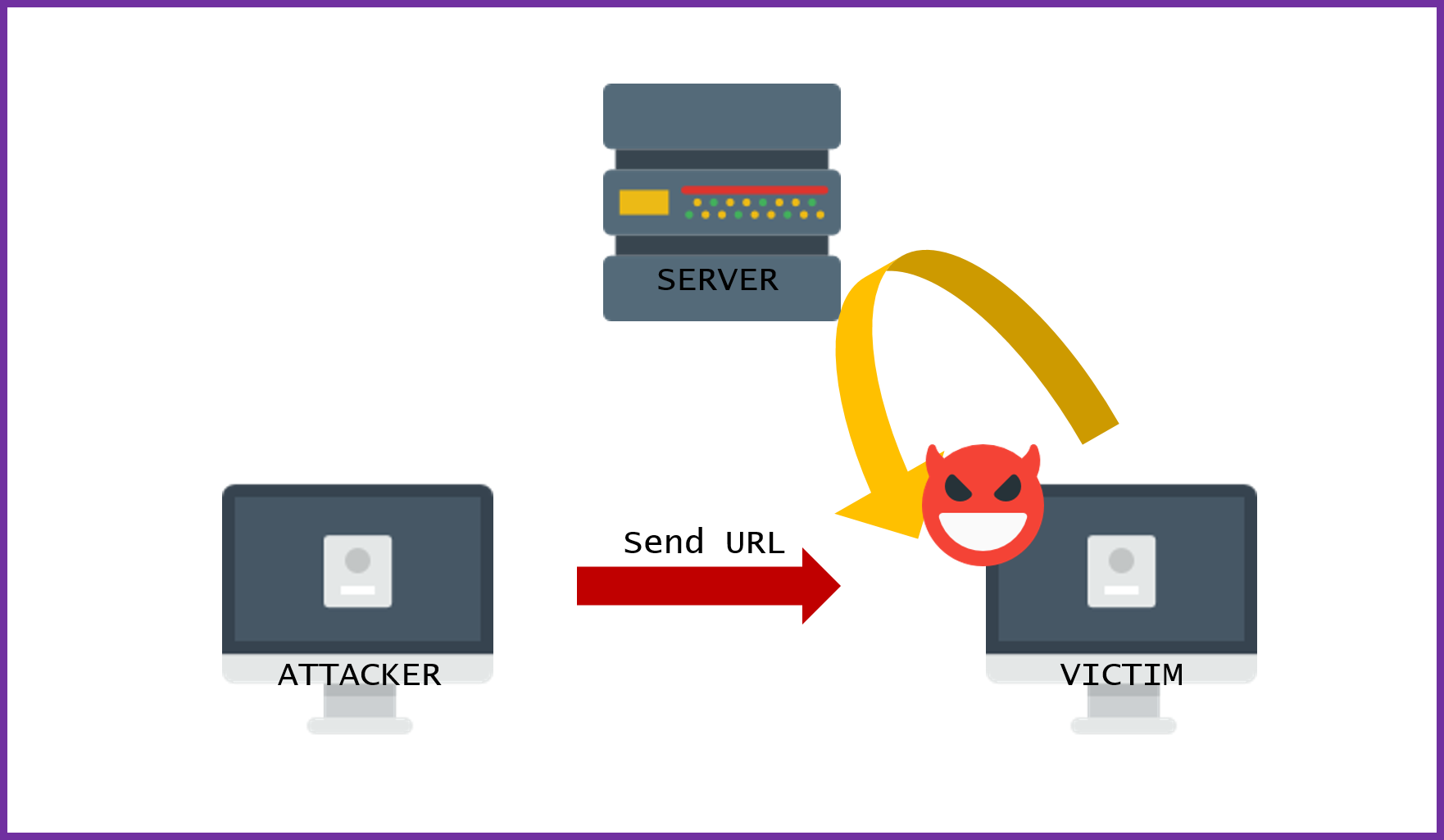
Persistent xss: 공격자가 XSS 취약점이 있는 웹서버에 공격용 스크립트를 입력시켜 놓으면
방문자가 악성 스크립트가 삽입되어있는 페이지를 읽는 순간 방문자의 브라우저를 공격하는 방식입니다.

Dom xss: 피해자 브라우저가 HTML 페이지를 구문 분석할 때마다 공격 스크립트가 DOM 생성의 일부로 실행되면서 공격!!

글이랑 그림으로만 보니까 재미도 없고, 뭐라는지도 모르겠구!
이런 속담이 있습니다..
백문이 불여일견이요, 백견이 불여일각이며 백각이 불여일행이다! (우왕.. 엄청 똑똑해보여!)
XSS 테마파크에서 좀 놀아봅시다!
Let’s Gooooooooooooo
4. XSS 여행 추천코스 : XSS 테마파크

테마파크를 갈거에요! XSS-game이라고 히히 :)
XSS-game은 Google에서 만든 XSS로만 구성되어있는 CTF문제에요. Level 6까지 있어요!
위치는 여기!
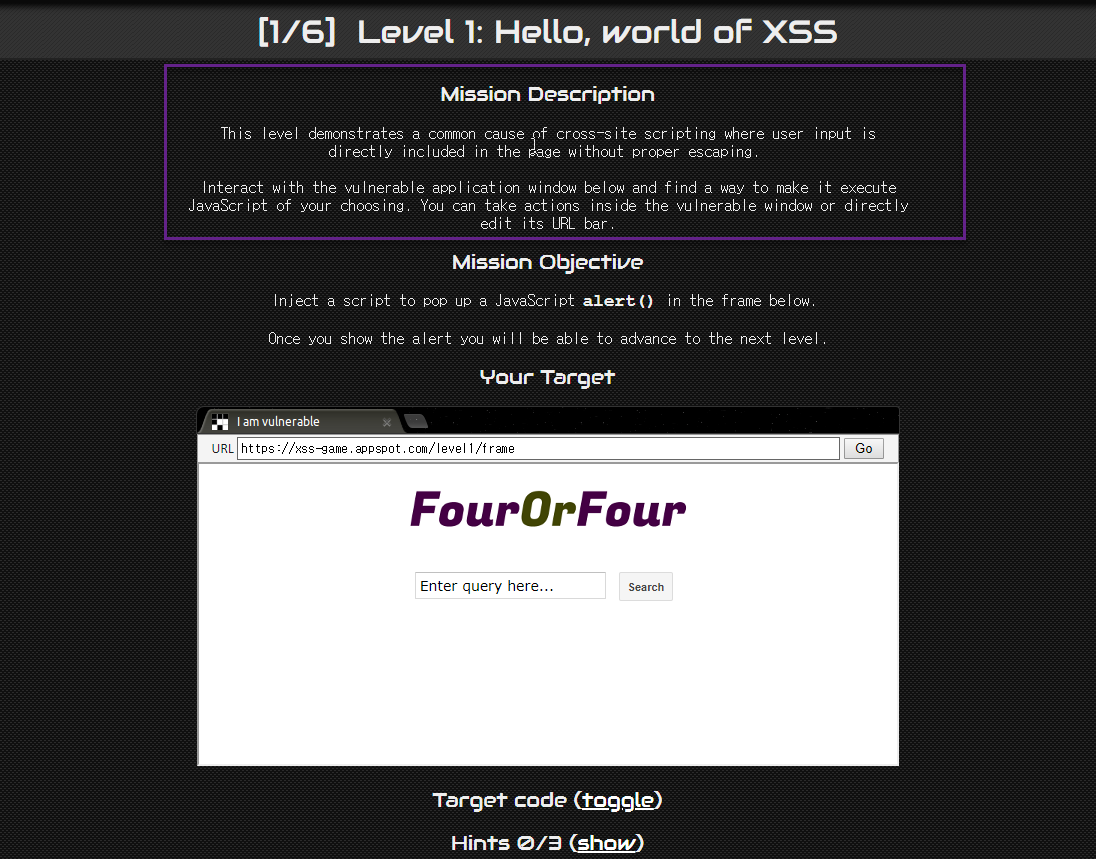
4-1. 오오! Level 1

첫 번째 문제에 대해서 읽어보면,
사용자 입력 때문에 페이지에 영향을 주는 xss의 일반적인 원인을 보여주겠다네요!
첫 미션은 응용프로그램에서 자바스크립트 명령어인 alert()를 사용해서 알림창을 띄우는겁니다!
옹 xss로 알림창을 띄우게 하면 되는 거구나! 시작 해 봅시당!!

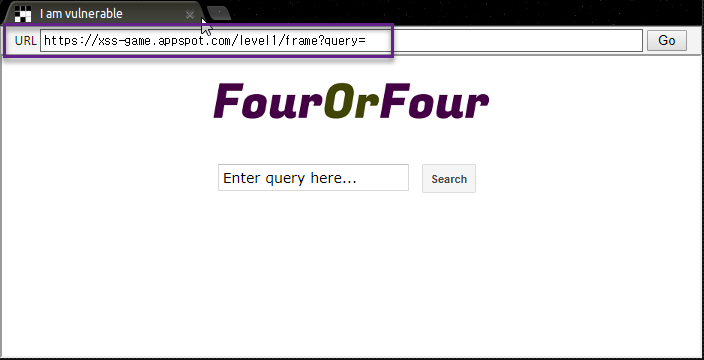
위 사진의 search 클릭하면 URL이 이렇게 변해요!
Get method를 사용하고 있음을 알 수 있죠!
밑에 target code(toggle)을 클릭하면 소스코드를 볼 수 있는데요!!
class MainPage(webapp.RequestHandler):
def render_string(self, s):
self.response.out.write(s)
def get(self):
# Disable the reflected XSS filter for demonstration purposes
self.response.headers.add_header("X-XSS-Protection", "0")
if not self.request.get('query'):
# Show main search page
self.render_string(page_header + main_page_markup + page_footer)
else:
query = self.request.get('query', '[empty]')
# Our search engine broke, we found no results :-(
message = "Sorry, no results were found for <b>" + query + "</b>."
message += " <a href='?'>Try again</a>."
# Display the results page
self.render_string(page_header + message + page_footer)
return
이거 보면 query라는 변수에서 검색 입력값이 들어가고 화면에 뿌려주는 코드에서 query가 들어간 것을 확인할 수 있슴돠!
우리는 아직 목표를 잊지 않았습니다. 알림창을 띄우는 목표를요!
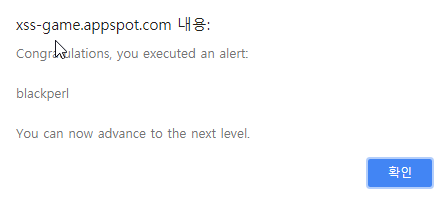
<script>alert("blackperl");</script>

짜란! 이렇게 하니 풀렸습니다!
xss는 이런 느낌(?)이에요.
홈페이지 개발자는 다른 사용자가 멋대로 알림창을 띄우게 하는 것은 원하지 않았을 거에요!
별거 아니네! 이렇게 생각하실 수도 있지만 우리는 이걸로 2가지를 생각할 수 있어요.
- 브라우저로 반환된 메시지 매개변수의 내용은
악의적인 데이터로 교체될 수 있다.- 서버 측 애플리케이션을 수행하는 것이 무엇이든 페이지가 브라우저에 표시되었을때 실행되는
자바 스크립트 코드를 막기는 힘들다.
.
.
.
위와 같은 xss 취약점을 Reflected xss라고 합니다.
Reflected는 말 그대로 반사라는 뜻이잖아요?ㅎㅎ
사용자가 입력한 값을 중간에 가로채 이를 서버 응답의 소스에 삽입하는 취약점입니다.
매개변수로 문자를 받았고, 사용자에게 받은 메시지를 다시 보내주었습니다.
거기에 단지 alert 창을 띄우게 하는 스크립트를 넣었을 뿐이죠!
다른 예를 들어보자면 전자메일 메시지로 희생자에게 전달되어 링크를 클릭하거나 특수하게 조작된 양식을 제출하면 공격이 사용자의 브라우저에서 반영되게 됩니다.
이런 단순한 공격이 생각보다 많은 부분을 차지하고 있습니다.
이를 Reflected xss라고 부르는, 이유는 사용자가 스크립트를 요청할 때 사용자에게 다시 돌아가서 보이기 때문입니다.

이를 이용하는 공격 중에 많이 사용되는 공격은 세션 하이재킹입니다.
사용자의 세션을 가로채 해당 사용자인 것처럼 위장하는 하이재킹 공격을 통해서 공격자는 데이터와 모든 기능에 인가된 사용자의 접근권한을 얻을 수 있습니다.
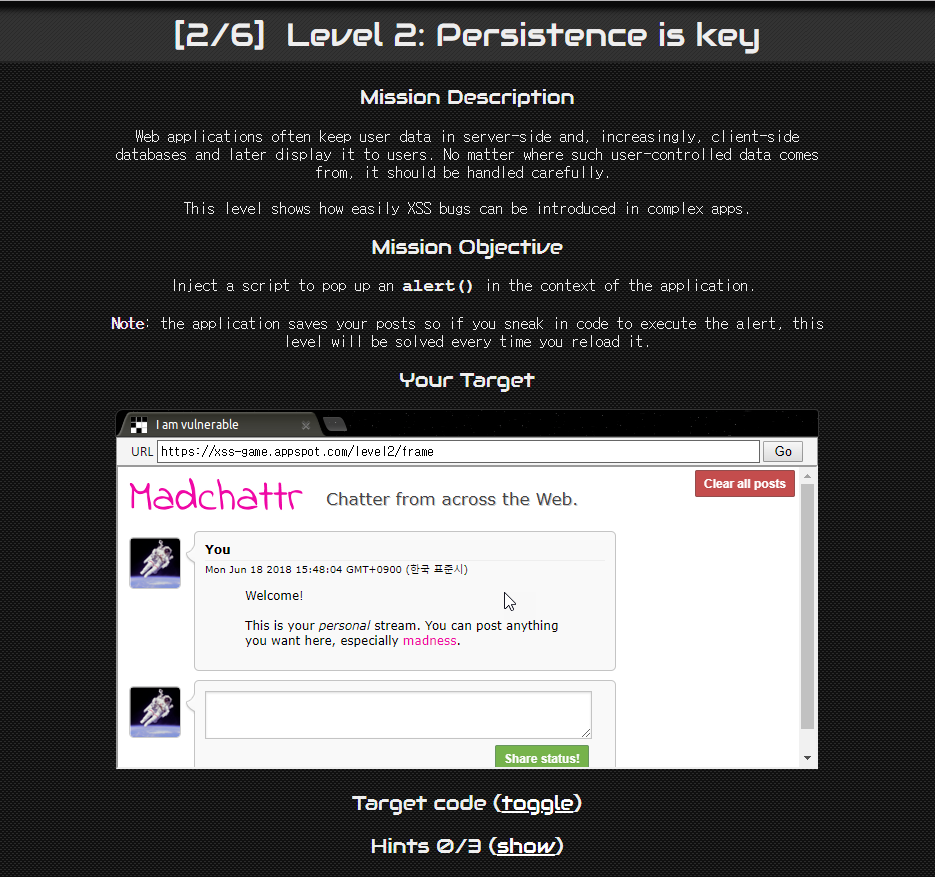
4-2. 우왕! Level 2
다음 문제~

문제를 읽어보면 웹은 사용자 데이터를 데이터베이스에 보관하고 나중에 사용자에게 표시한다고 하네요!
오홍! xss가 데이터베이스까지 영향을 끼칠 수 있나 보다!
위와 똑같이 alert 창을 띄우라는데…! 전이랑 똑같이 해보면 되나 생각해보면!

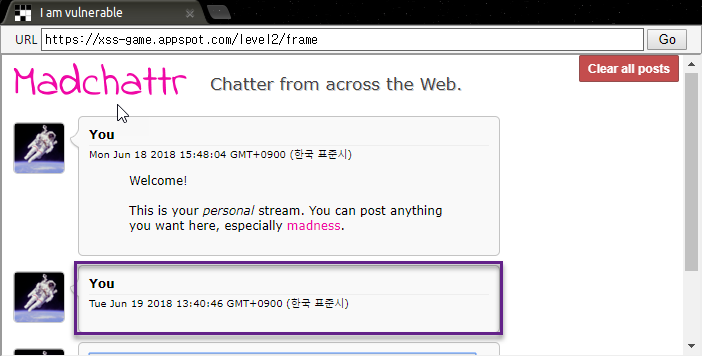
이렇게 아무것도 안뜸!

원래는 이렇게 뭐라도 뜨는데…음 <script> 태그를 아예 무시하도록 코딩을 해놓았나 봐요!
그래서 <script> 태그를 사용 안 하고 다른 태그를 사용해서 alert 창을 띄워야 하는 문제군요!
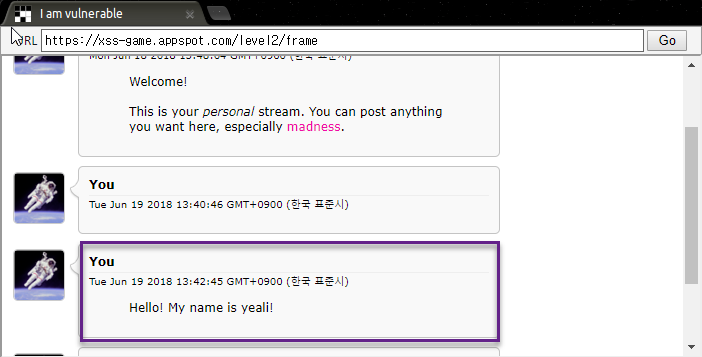
아래와 같이 띄우면 됩니당!
<img src="image.gif" onerror=js:alert("blackperl")>

이렇게 성공하게 됩니다. 이후에 재접속하거나 다른 글을 써도 이 알림창은 계속 뜹니다!
데이터베이스에 저장해서 지속해서 영향을 미칠 수 있게 된 거죠!
또한, 우리는 이 문제로 <script>태그말고 다른 태그로 우회도 가능하다는 사실을 알았습니다.
XSS가 오랫동안 살아남아있는 이유 중에 하나죠!! 이러저리 우회가 가능합니다!!
이렇게 데이터베이스에 저장하여 계속 피해를 줄 수 있는 XSS가 바로 Persistent XSS입니다! stored XSS라고도 합니다.

문제처럼 데이터베이스에 악성 스크립트가 포함된 질문을 등록할 수 있다면,
공격자는 질문을 클릭하는 사용자 브라우저 내에서 악성 스크립트를 실행시킬 수 있게 됩니다!!
스크립트를 등록하고 피해자는 클릭하도록 기다리기만 하면 되기 때문에 불특정 다수가 피해자가 될 수 있고,
만약 피해자가 admin이라면 관리자의 권한을 얻을 수 있어서 장악할 수 있는 멋있는(!) 그림이 나오죠!
Reflected xss보다 피해가 큰 이유는 이런 내용들 때문이죠!
XSS 1일차 여행 끝!
어떠신가요?
이제 조금 XSS 에 대한 감이 오시나요? :)
오늘은 일단 여기까지, 2일차 여행에서 다시 만나요!
<script>alert(그럼 다음에 봐여! 아뇽)</script>

짠웹투어 XSS 2일차 예고
테마파크 완전정복!
XSS-game 나머지 문제를 풀어봅시다아아아!

